A quoi sert un favicon ?
Le Favicon un composant du logo
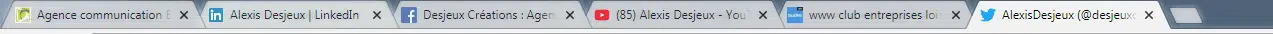
Le favicon est une déclinaison du logo, un élément de la marque, qui s’affiche dans la barre de navigation. Le favicon est souvent utilisé dans les réseaux sociaux en général au format carré ou rond. Cette petite image du logo s’affiche dans le navigateur et permet à l’internaute de différencier votre site des autres pages ouvertes. Il est donc important dans la création du logo de prévoir un élément visuel ULTRA SIMPLE qui véhiculera l’image de votre entreprise sur le web.
Exemple de favicon pour une entreprise :
Comment créer un favicon ?
Le favicon est généralement un élément du logo que l’on extrait. Il est créé avec photoshop ou illustrator pour générer un fichier indépendant du logo. Le favicon conserve la charte graphique et l’identité visuelle de l’entreprise, association ou collectivité. Il respecte le cohérence de l’identité visuelle de l’entreprise.
Quels sont les exigences techniques du favicon ?
Le favicon, un mot issu de la contraction du mot anglais « favorites » et « icon » doit être au format 16×16 pixels ou 32 x32 pixels en 256 couleurs au format gif, jpg ou png ou MNG (favicon animé). L’extension est renommée en .ico.
Les composants du favicon
En général le favicon reprend les éléments du logo : il est simple dans sa forme, il utilise des couleurs en lien avec le logo et la charte graphique et différenciant des concurrents, pour une reconnaissance facile et rapide sur le web.
Exemple de menu de navigation et favicon :