Mon incroyable expérience en stage en agence de communication à Beaufort-en-Anjou : SEO, WordPress & polyvalence digitale

Je m’appelle Alexandre, étudiant en 2ᵉ année de formation digitale (tronc commun). Passionné par les nouvelles technologies et souhaitant me spécialiser ensuite dans le développement web, j’ai eu l’opportunité d’effectuer un stage en agence de communication de deux semaines au sein de Desjeux Créations, une agence de communication à Beaufort-en-Anjou. Aux côtés d’Alexis Desjeux – le fondateur de l’agence, reconnu pour sa bienveillance et sa passion, j’ai plongé dans le monde professionnel de la communication digitale pour la première fois.
Ce stage orienté SEO et développement web a été court mais intense, riche en apprentissages et en découvertes. Entre la gestion de contenu sur WordPress, l’optimisation du référencement naturel d’un site et diverses missions de communication digitale, cette expérience m’a permis de mettre en pratique mes connaissances théoriques tout en acquérant de nouvelles compétences.
Mon arrivée dans l’agence : un accueil bienveillant et motivant

Le premier jour de stage, j’étais à la fois enthousiaste et un peu anxieux à l’idée de découvrir le fonctionnement d’une agence de communication de l’intérieur. Alexis Desjeux m’a tout de suite mis à l’aise en m’accueillant chaleureusement et en prenant le temps de discuter de mes objectifs de stage. Cette conversation initiale a posé un cadre bienveillant : j’ai pu exprimer mes attentes (découvrir le référencement de site web, contribuer à du développement WordPress, comprendre le travail en agence…) et Alexis a partagé sa vision du métier ainsi que les projets sur lesquels j’allais pouvoir intervenir. Grâce à cet échange, j’ai ressenti une véritable confiance mutuelle et une motivation décuplée pour la suite de mon stage.
Du SEO au développement WordPress : des missions variées

Très vite, j’ai pu me rendre utile sur divers projets de l’agence. La variété des missions qui m’ont été confiées m’a confirmé que même un stage SEO en agence peut être très polyvalent, en touchant à différents aspects du digital. Parmi les tâches que j’ai pu réaliser au cours de ces deux semaines, on peut citer :
- Audit SEO : j’ai réalisé un audit de différents éléments du site (balises méta, structure des pages, détection de liens cassés…), en identifiant des pistes d’amélioration pour le référencement naturel.
- Modification d’articles de blog sur WordPress : j’ai actualisé et optimisé le contenu de plusieurs articles, en appliquant de bonnes pratiques d’optimisation de contenu web (mots-clés, métadonnées description, balises métas H1, H2 etc.).
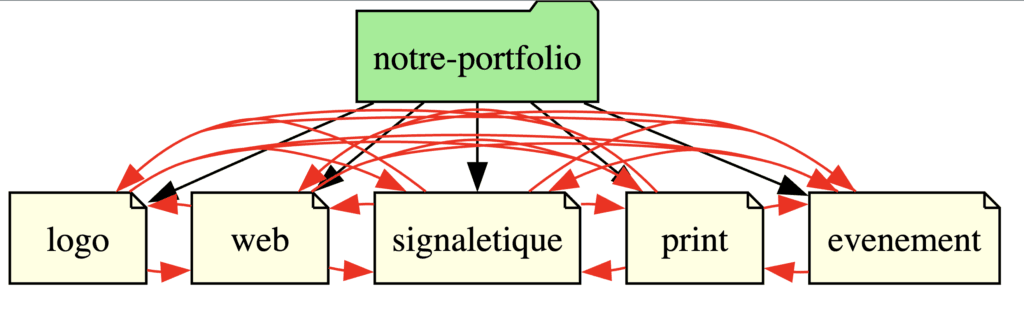
- Mise en place et amélioration du maillage interne : j’ai ajouté des liens pertinents entre les pages et articles du site pour améliorer la navigation et renforcer le référencement naturel (lien en dur sans passer par le sommaire).
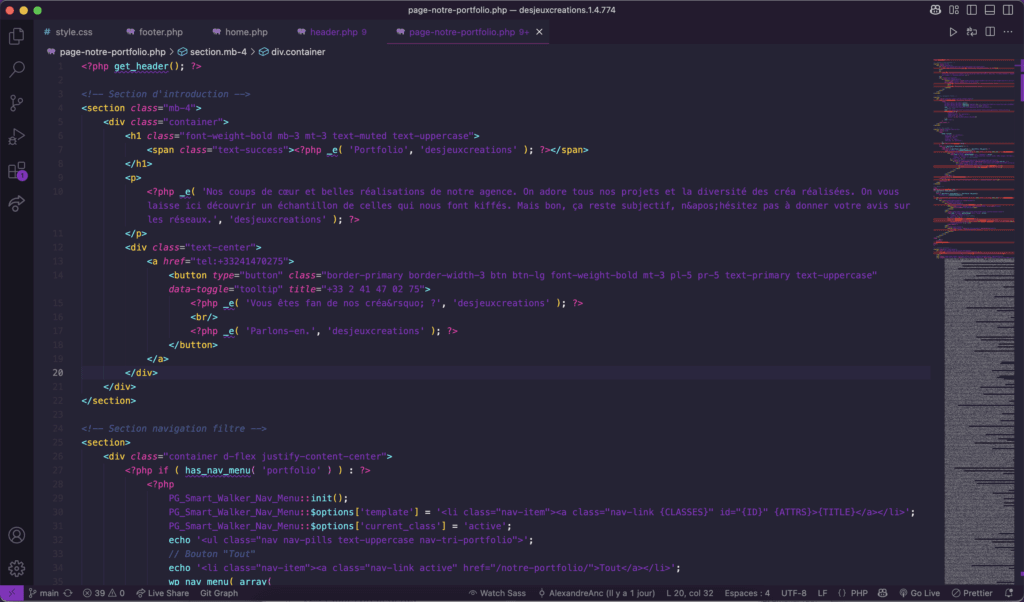
- Modifications du thème WordPress : sous la supervision d’Alexis, j’ai touché au code (HTML/CSS) du thème pour ajuster certains éléments visuels et fonctionnels du site (éléments pour favoriser le responsive design du site et répondre aux exigences mobile first de google).
- Amélioration des performances web : j’ai appris à analyser la vitesse de chargement des pages et à mettre en œuvre des optimisations (compression d’images, mise en cache, etc.) afin d’accélérer le site.
Ces missions variées m’ont permis de toucher aussi bien au contenu qu’à la technique. J’ai pu constater que, dans la gestion d’un site web, les compétences en rédaction & SEO et en développement web se complètent pour offrir un résultat optimal au client comme aux utilisateurs.
Initiation au SEO : maillage interne et audit SEO

L’une de mes premières missions en optimisation du référencement naturel a été de mener un audit SEO sur le site de l’agence. Cet audit m’a permis de passer en revue les éléments techniques et éditoriaux clés pour le référencement organique : balises méta (titres, descriptions), structure des titres (H1, H2…), temps de chargement, poids des images, pertinence sémantique des contenus… Grâce à cette analyse, j’ai pu formuler une série de recommandations concrètes, comme l’optimisation de certaines balises, l’amélioration de la vitesse de chargement ou encore l’enrichissement des contenus textuels. Cette démarche m’a montré l’importance d’une vision globale en stratégie de référencement : chaque détail compte, qu’il soit technique, éditorial ou structurel, pour offrir aux utilisateurs une meilleure expérience et accroître la visibilité du site dans les résultats de recherche.
Dans la continuité de cette mission, j’ai également mis en place le maillage interne. Concrètement, il s’agissait de créer des liens logiques et pertinents entre les différentes pages du site et les articles du blog. Cette stratégie vise à faciliter la navigation des visiteurs tout en renforçant le positionnement du site dans les résultats des moteurs de recherche. J’ai ainsi acquis une réelle expérience en maillage interne, en apprenant à identifier les bons mots-clés à relier, à choisir les ancres optimisées et à construire un réseau de liens cohérent pour créer du jus entre les pages. Ce travail m’a aussi permis de découvrir la notion de cocon sémantique, une technique qui consiste à organiser les contenus autour d’un thème principal, en les structurant de manière hiérarchisée, pour maximiser la compréhension du sujet par Google et améliorer la visibilité en ligne.

Développement WordPress et amélioration des performances web

La dimension développement WordPress de mon stage a été tout aussi instructive. Sous la supervision d’Alexis, j’ai mis les mains dans le cambouis du site en modifiant le thème WordPress. Ayant surtout codé sur des projets académiques jusqu’ici, j’ai pu me familiariser avec la structure d’un site réel sous WordPress : j’ai édité du HTML/CSS (et même un peu de PHP) pour ajuster le design et corriger quelques détails d’affichage. Cette plongée dans le code m’a non seulement permis d’appliquer mes bases en programmation web, mais aussi de comprendre l’importance de soigner l’ergonomie et l’esthétique d’un site pour une meilleure expérience utilisateur.
Par ailleurs, améliorer les performances du site web a été un défi particulièrement motivant. J’ai appris à mesurer la vitesse de chargement des pages et à identifier les facteurs pouvant la ralentir. Concrètement, j’ai contribué à optimiser les performances web en compressant des images trop lourdes, en mettant en place un système qui optimise l’affichage des articles lorsque c’était possible. Grâce à ces actions, le site a gagné en rapidité, ce qui profite à la fois aux visiteurs (navigation plus fluide) et au référencement organique. Cette amélioration des performances web faisait partie intégrante du travail de développement : j’ai découvert qu’un site rapide est un atout majeur pour le référencement naturel et pour la satisfaction des utilisateurs.

Un stage polyvalent en communication digitale : bilan et perspectives
Au terme de ces deux semaines, je réalise à quel point ce stage a été enrichissant, tant sur le plan humain que professionnel. Il m’a permis de progresser rapidement, de consolider mes bases et surtout, de confirmer mon envie de me spécialiser en développement web dès ma troisième année d’études.
Ce stage polyvalent en communication digitale m’a apporté bien plus qu’une simple ligne sur un CV. J’ai pu explorer différentes facettes du métier, gagner en autonomie, et me confronter à des situations concrètes qui m’ont fait grandir. Le tout, toujours encadré avec bienveillance par Alexis Desjeux, un professionnel passionné, à l’écoute et toujours prêt à transmettre son savoir. Une véritable chance pour moi !
Je repars avec une vision beaucoup plus claire et concrète du fonctionnement d’une agence de communication, et avec des compétences solides que je suis fier d’avoir développées. Une expérience enrichissante que je n’hésiterai pas à rajouter dans mon portfolio en ligne
Un grand merci à toute l’équipe de Desjeux Créations, et plus particulièrement à Alexis, pour son accueil, sa confiance et ses conseils tout au long de cette belle expérience.
le point de vue de mon maître de stage
BRAVO Alexandre, pour ton implication, ton envie, le plaisir que tu as de trouver des solutions de traverse aux problématiques évoquées ensemble. Ton agilité, tes compétences techniques, ta bonne humeur sont autant d’atouts qui font de toi une personne de qualité ! Chapo pour ta réactivité, ton professionnalisme dans les échanges pour questionner là où ça fait mal. Ton regard extérieur m’a permis de repositionner certains sujets, de questionner d’autres, pour trouver un autre chemin que celui initialement défini. Franchement, c’est top. une belle attitude d’engagement, de volonté de trouver des solutions, ne change rien. Tu es une belle personne pleine de vie et, en plus, très douée pour toutes ces problématiques techniques et technologiques. Tu y mets du cœur à l’ouvrage et c’est vraiment un plaisir de partager ce moment ensemble. Bon vent à toi dans tes aventures professionnelles et dans la vie en général. Découvrir également comment accueillir un stagiaire en entreprise et les témoignages de nora et mélina.


