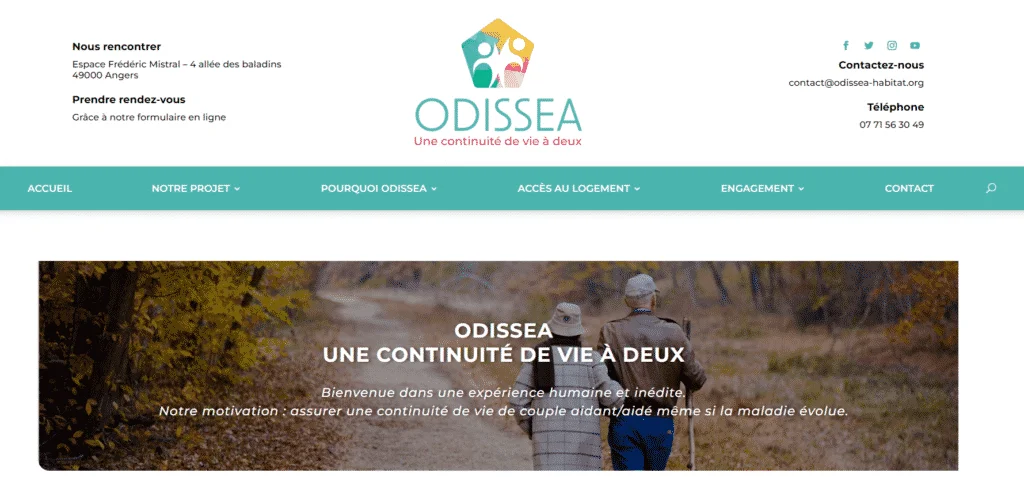
Odissea conception d’un site web friendly SEO

Une chouette réalisation d’un site web friendly seo sur un beau sujet social et solidaire : l’habitat partagé et inclusif pour le bien-être des personnes atteintes de la maladie d’Alzheimer et apparentées et le répit de leurs aidants.
C’est quoi un site web professionnel friendly SEO ?
L’expression friendly SEO caractérise un site internet naturellement optimisé pour les moteurs de recherche (SEO veut dire Search Engine Optimization pour référencement naturel en français). Un site internet ou une url SEO Friendly est un site qui a été conçu pour répondre aux préconisations des moteurs de recherche, aussi bien au niveau de sa structure que de ses contenus. Je dis avec humour « pote avec google » (plus de 95% des utilisateurs en France). Cette anagramme facilite le crawl de la page pour le bot des moteurs de recherche. Il permet aux robots de google, bing, écosia, qwant… et tous les moteurs de recherche d’interpréter efficacement le contenu de votre page et de l’indexer dans leurs base de données en fonction de leurs critères de classement SEO. Chaque moteur de recherche à son algorithme de classement (Core Update pour google, anciennement panda, phantom ou fred…) avec lequel le moteur de recherche (browser) classe les pages et affiche des résultats (SERP). Il faut donc construire sa page de manière cohérente pour l’internaute ET pour les robots des moteurs de recherche.
Pour faire simple, si vous souhaitez que votre page soit visible dans les 1ère position de recherche, il faut expliquer aux moteurs de recherche de quoi parle votre page de manière explicite !
Un jeune padawan de seo
C’est quoi les composants d’une page friendly seo ?
Comme google classe des pages, il faut respecter en premier lieu la règle de sémantique one-page. Une page égale un sujet (on parle ici de site web friendly seo) on abordera pas dans le détail d’autres sujets connexe qui feront l’objet d’autres pages dédiées. Il faut donc définir une expression clé pour chaque page.
Les éléments sémantiques de votre page :
- Les balises méta (Titres ou TITLE en anglais) et la description, H1, H2… pour les intertitres et sous titres.
- L’URL bien écrite en lien avec le sujet de votre page.
- Une structure de site logique et cohérente pour expliciter le sujet.
- Un contenu unique pour ne pas « dupliquer » les infos d’un autre site ou d’une autre page de votre site.
- Des images optimisées pour les moteurs de recherche avec une balise ALT et une description cohérente avec le sujet de la page.
Les éléments techniques de votre page :
- Chargement rapide des pages Web (vous pouvez calculez le speed rate de votre site).
- Site adapté aux appareils mobiles (mobile first).
- Le maillage interne de vos pages pour créer du lien hypertexte entre vos pages (page « maître » et pages de « soutènements ») qui ont la même sémantiques, sans passer par le sommaire.

Définir son expression clef ou mots clés
Lorsque l’on crée son site internet friendly seo, il faut penser sa structure de manière cohérente pour classer les informations suivant une sémantique qui va permettre à google de comprendre que vous maîtriser le(s) sujet(s) pour lequel vous souhaitez être bien référencer. Cela veut dire que votre sommaire, vos pages et sous-pages doivent se construire autour de cocon sémantique cohérent et explicite.
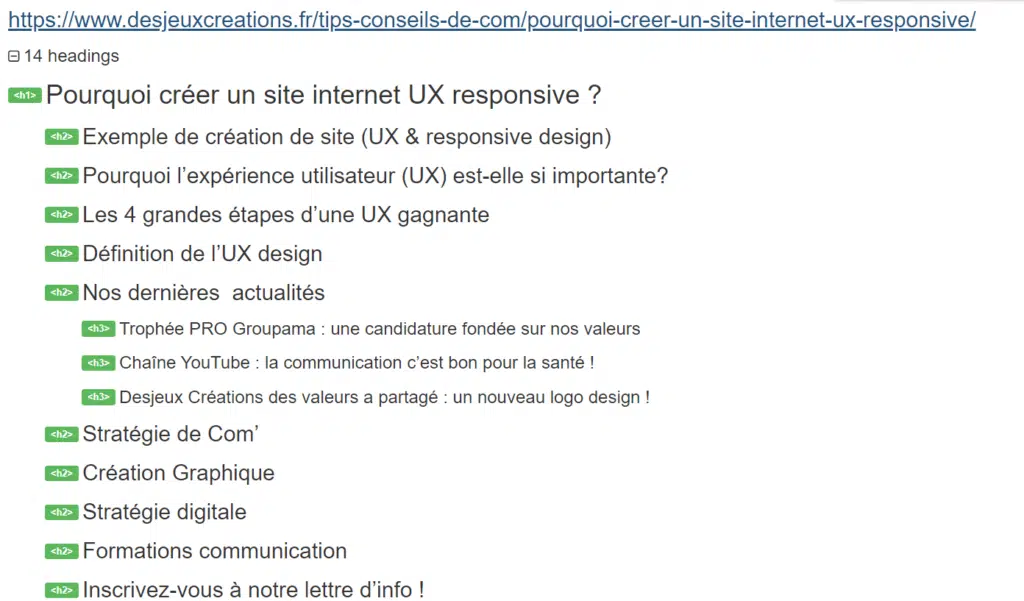
Voici un exemple de menu et sous menu cohérent pour notre agence de communication

Pour bien comprendre nous allons expliciter un cas pratique autour de la création de site internet.
Notre page principal pour ce sujet va être la page site web responsive. Elle est la page dite « maître » et elle se positionne sur l’expression clef « site responsive ». A cette page je rattache plusieurs autres pages dites de « soutènement » qui parlent du même sujet en explicitant des points particuliers de ce dernier :
- L’UX design pourquoi créer un site internet UX responsive ?
- La sécurité informatique du site protéger et sécuriser son site web contre le piratage informatique
- et notre page actuelle sur le site friendly seo.
Le rattachement se fait par des liens hypertextes dans les pages sur les expressions ou mots clés spécifiés. Cela permet de créer un cocon sémantique et un maillage interne sur le sujet de la création de site internet et de montrer à google l’étendue de notre expertise.
Comment fonctionne l’algorithme de google ?
L’algorithme recherche le sens. Il analyse les questions que se posent les internautes et recherche LA page qui y répond le mieux. Le travail de tri et de filtre du robot « bot » de google s’attache à :
- Ne pas faire ressortir des résultats inintéressants
- Ne pas faire ressortir 2 fois le même résultat
- Ne pas faire ressortir de résultats « douteux » (qui trichent…)
- Ne pas faire ressortir de résultats trop anciens
Ce qui implique quelques règles pour rédiger votre article / page de site ou de blog qui facilite cette compréhension.
Comment rédiger pour avoir une page friendly seo ?
- Un contenu de qualité (qui fait sens pour l’internaute et pour le bot de google)
- Un contenu unique et original (1 page = 1 sujet) éviter le copier/coller d’un concurrent…
- Des paragraphes courts (200 à 350 caractères avec des intertitres cohérents)
- Des variations sur la forme (paragraphes de texte, photo/illustration, énumération, galerie de photo…)
- Adapté à la stratégie de référencement de votre site (pages en lien avec vos mots-clés)
- Optimisé pour le référencement (densité de mots-clés & poids d’image optimisée pour le web)
- Optimisation des balises métas : Title / H1 / H2)
- Nom du fichier image en cohérence avec l’expression clef de votre page [sans accent, sans caractères spéciaux, sans espace = _ (8)] et avec une balise ALT qui respect le sujet de la page
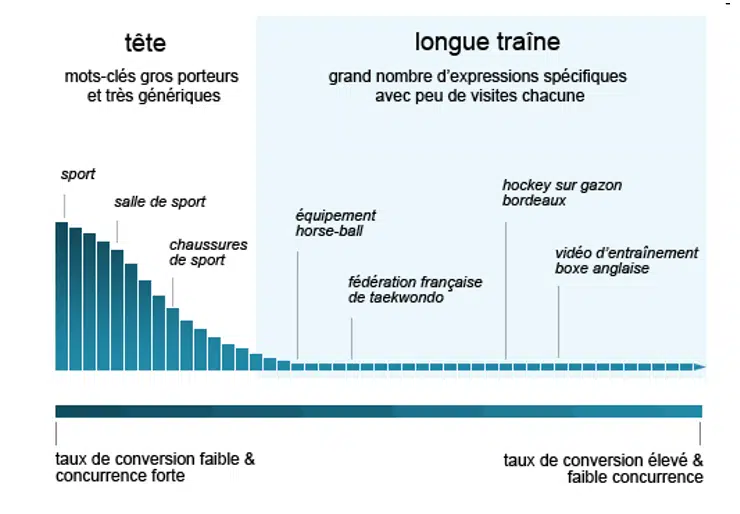
Dans votre réflexion sur l’expression clef de votre page, favorisez la longue traîne plutôt que des mots trop génériques, qui vont rentrer en concurrence avec trop de site. Et donc qui seront plus difficiles a placer en numéro 1 sur google (SERP).

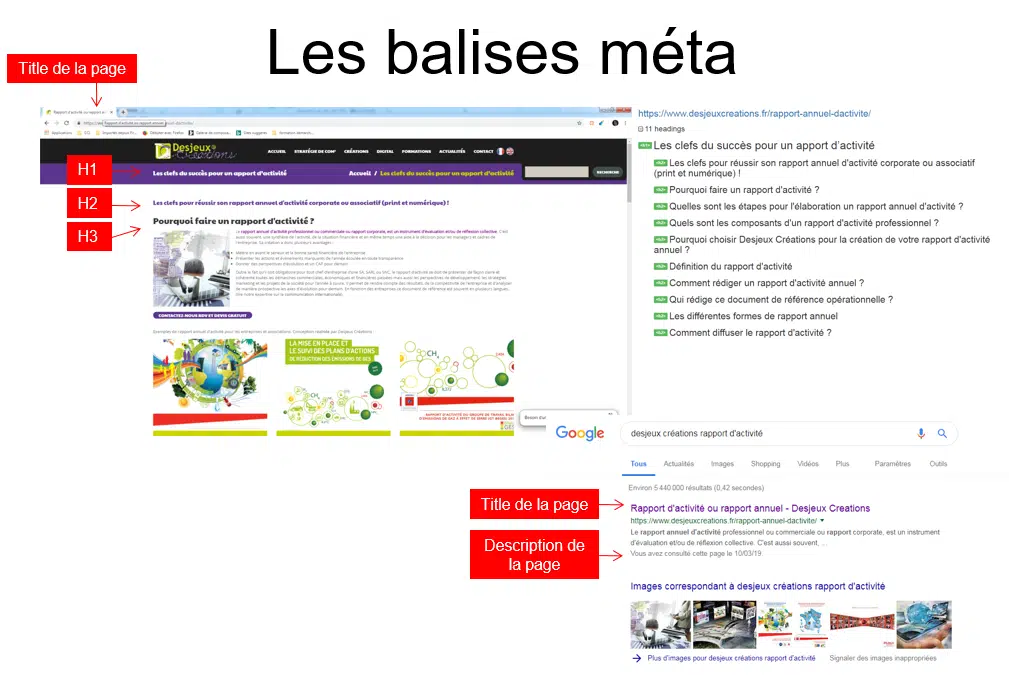
Les balises métas sont visibles pour l’internautes et par les robots de google (voir le schéma ci-dessous)

A lire également notre article sur pourquoi faire du référencement naturel SEO dans sa stratégie digitale ?